
这项 HTML 元素的使用频率极低,今天我们就要为它正名!
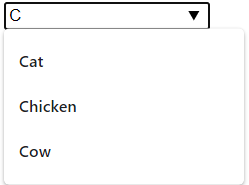
< datalist>标签用于为< input>元素提供一项“自动补全”功能。在键入过程中,您会看到如下图所示的预定义下拉菜单及选项。

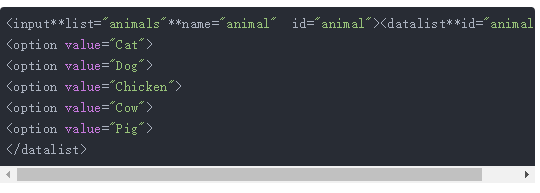
示例:

<datalist>列出的属性(参见上方粗体)必须等于<input>的 id,因为需要将二者捆绑使用。

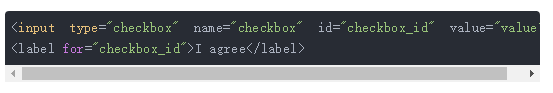
实际上,您完全可以将 label 元素直接放在复选框旁边以达成相同的效果。这样,我们就能点击“I agree”并轻松选中该复选框!
这可能是本份清单中知名度最高的技巧了,但大多数朋友并没有意识到它的强大力量。
子选择器用于匹配某一指定元素的全部子元素。它能够给出两项元素之间的关系。
写作模式是一项鲜为人知,但却极为强大的 CSS 属性。
您可以借此让文本以垂直形式排列。
calc()CSS 函数允许您在指定 CSS 属性值的前提下执行计算。
大家在 calc() 中用得最多的功能,应该就是混合单位了,例如将百分比与像素相混合。这项任务无法由预处理器完成,只能在渲染过程中执行。
6、Math.round 与 Math.floor 备选项
7.Console.table
不少朋友可能已经听说并使用过 console.log(),但对于 console.table() 恐怕还比较陌生。它的作用是接收一个数组或者一个对象,从而以非常整洁的方式在控制台视图内显示一份表格!
